3.1 폼 데이터란
폼 데이터(form data)란 HTML 요소인 <form> 태그에 실려 전송되는 데이터를 말합니다. 다들 인터넷 게시판에 글을 써 본적이 있을 것입니다. 내용을 입력하고 [전송] 버튼을 누르면 게시글이 올라가는데요. <form> 태그는 이렇게 웹 브라우저에서 서버로 데이터를 전송할 때 사용합니다.
<form> 태그는 택배에 비유할 수 있습니다. 택배를 보낼 때 송장에 수령자와 배송 형태(익일 배송, 새벽 배송)를 적습니다. <form> 태그도 데이터를 전송할 때 어디로(where), 어떻게(how) 보낼지 등을 적어서 보냅니다.
<form> 태그에 실어 보낸 데이터는 서버의 컨트롤러가 객체에 담아 받습니다. 이 객체를 DTO(Data Transfer Object)라고 합니다. DTO로 받은 데이터는 최종적으로 데이터베이스(DB, Database)에 저장 됩니다.
다음 절에서는 간단한 입력 폼을 만들고 입력 폼 데이터를 서버로 보내 컨트롤러에서 확인하는것까지 연습해 보겠습니다.

3.2 폼 데이터를 DTO로 받기
3.2.1 입력 폼 만들기
뷰 템플릿 페이지에 입력 폼을 만들겠습니다. 뷰 템플릿 페이지는 templates 디렉터리에 만듭니다. 참고로 뷰 템플릿 페이지는 간단히 '뷰 페이지'라고도 합니다.
1. src > main > resources > templates 디렉터리에서 마우스 오른쪽 버튼을 눌러 New -> Directory를 선택하고 디렉터리명을 articles로 입력합니다. articles 디렉터리에서 다시 마우스 오른쪽 버튼을 눌러 New -> File을 선택하고 파일명을 new.mustache로 입력해 뷰 페이지를 만듭니다.
2. 편집기가 열리면 다음과 같이 코드를 작성합니다.
(1) <form></form> 태그를 작성하고 게시판의 제목을 입력할 <input> 태그, 내용을 입력할 <textarea> 태그, 전송 버튼인 <button> 태그를 추가하고 버튼의 속성을 type="submit"으로 설정합니다.
(2) 2장에서 만들었던 header와 footer 코드도 추가합니다. 위쪽에 {{>layouts/header}}를, 아래쪽에 {{>layouts/footer}}를 작성합니다.
{{>layouts/header}} //2.헤더 레이아웃 적용
<form action=""> //1.입력 폼 작성
<input type="text">
<textarea></textarea>
<button type="submit">Submit</button>
</form>
{{>layouts/footer}} //2.푸터 레이아웃 적용
3.2.2 컨트롤러 만들기
앞에서 작성한 페이지를 웹 브라우저에서 보기 위해 컨트롤러를 만들겠습니다.
1. 2장에서 만든 src > main > java > com.example.firstproject > controller 패키지에서 마우스 오른쪽 버튼을 누릅니다. New -> Java Class를 선택한 후 ArticleController라고 입력해 새 컨트롤러를 만듭니다.
2. 편집기가 열리면 다음 코드를 작성합니다.
(1) @Controller를 입력해 이 파일이 컨트롤러임을 선언합니다.
(2) 뷰 페이지를 보여 주기 위해서 newArticleForm() 메서드를 추가하고 반환값으로 뷰 페이지의 이름을 적습니다. 이때 앞에서 articles 디렉터리를 만들고 new.mustache 뷰 페이지를 추가했으므로 파일 경로까지 포함해 return "articles/new"; 라고 입력합니다.
(3) URL 요청을 접수합니다. localhost:8080/articels/new에 뷰 페이지를 반환할 수 있도록 @GetMapping("/articles/new")라고 입력합니다.
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller //1.컨트롤러 선언
public class ArticleController {
@GetMapping("/articles/new") //3.URL 요청 접수
public String newArticleForm(){
return "articles/new"; //2.메서드 생성 미 반환값 작성
}
}
3. 뷰 페이지가 나오는지 확인하기 위해 서버 실행 아이콘을 클릭한 후 웹 브라우저에서 localhost:8080/articles/new 페이지에 접속합니다. 텍스트를 한 줄 입력할 수 있는 요소와 여러 줄 입력할 수 있는 요소가 잘 나옵니다.

4. 부트스트랩 CSS 코드로 이 부분에 디자인을 적용해 보겠습니다.
new.mustache 파일의 <form>...</form> 태그 부분을 다음과 같이 수정합니다. 이 코드는 <input> 태그와 <textarea> 태그에 디자인 요소만 바꾼 것입니다. 여기서는 폼 데이터를 전송하는 실습이 목적이므로 CSS 코드에 관한 자세한 설명은 생략합니다.
{{>layouts/header}}
<form class="container"> <!-- 부트스트랩 CSS 코드 적용 -->
<div class="mb-3">
<label class="form-label">제목</label>
<input type="text" class="form-control">
</div>
<div class="mb-3">
<label class="form-label">내용</label>
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
{{>layouts/footer}}
5. 이번에는 망치 아이콘을 클릭해 빌드합니다. 웹 브라우저를 새로 고침해 보면 제목과 내용으로 구분된 입력 요소가 잘 나옵니다.

3.2.3 폼 데이터 전송하기
웹 페이지에 내용을 입력해 서버로 전송하는 예제를 실습해 보겠습니다.
<form> 태그에 필요한 2가지 정보(데이터를 어디로, 어떻게 보낼지에 관한 정보)를 추가해 보겠습니다. 어디에 보낼지는 action 속성으로, 어떻게 보낼지는 method 속성으로 설정합니다.
- action : URL 연결 주소를 적어 action="/articles/create"로 설정합니다. localhost:8080/articles/create 페이지로 폼 데이터를 보낸다는 의미입니다.
- method : 속성 값으로 get과 post, 2가지를 설정할 수 있습니다. 여기서는 method="post" 방식으로 설정합니다.
<form class="container" action="/articles/create" method="post">
3.2.4 폼 데이터 받기
action, method 속성 정보를 설정했으니 서버의 컨트롤러가 이 정보를 조합해서 사용자가 전송한 폼 데이터를 받도록 하겠습니다.
ActionController를 열고 다음과 같이 코드를 수정합니다.
1. 컨트롤러에 createArticle() 메서드를 추가하고 형식을 맞추기 위해 return 값에는 빈문자를 적습니다.
2. 그다음 URL 요청을 받아 와야 하는데, 여기서는 @GetMapping()을 사용하지 않고 @PostMapping()을 사용합니다. 뷰 페이지에서 폼 데이터를 post 방식으로 전송했으므로 컨트롤러에서 받을 때도 @PostMapping()으로 받습니다. 이때 괄호 안에는 받는 URL 주소를 넣습니다. new.mustache에서 <form> 태그에 action="/articles/create"로 설정했으므로 @PostMapping("/articles.create")로 작성합니다.
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class ArticleController {
@GetMapping("/articles/new")
public String newArticleForm(){
return "articles/new";
}
@PostMapping("/articles/create") //2.URL 요청 접수
public String createArticle(){ //1.메서드 생성 및 반환값 작성
return "";
}
}
3.2.5 DTO 만들기
앞서 컨트롤러에서 폼 데이터를 받을 때 DTO(Data Transfer Object)에 담아 받는다고 배웠으니 DTO를 만들어 봅시다.

1. DTO를 작성하기 위해 새 패키지를 만들겠습니다. 프로젝트 탐색기의 com.example.firstproject에서 마우스 오른쪽 버튼을 눌러 New -> Package를 선택합니다. 패키지 이름은 제일 뒤에 dto를 추가해 com.example.firstproject.dto로 설정합니다. Controller와 같은 레벨에 dto 패키지가 만들어집니다.
2. 여기에 새롭게 자바 클래스를 추가하겠습니다. dto 패키지에서 마우스 오른쪽 버튼을 누르고 New -> Java Class를 선택합니다. 클래스 이름은 ArticleForm으로 입력합니다. ArticleForm.java 파일이 생성되는데, 이 파일이 폼 데이터를 받아 올 그릇, 즉 DTO가 됩니다.
3. 입력 폼에서 제목과 내용을 전송할 에정이니 DTO에도 필드 2개가 필요합니다. 필드 2개, title과 content를 선언합니다.
package com.example.firstproject.dto;
public class ArticleForm {
private String title; //제목을 받을 필드
private String content; //내용을 받을 필드
}
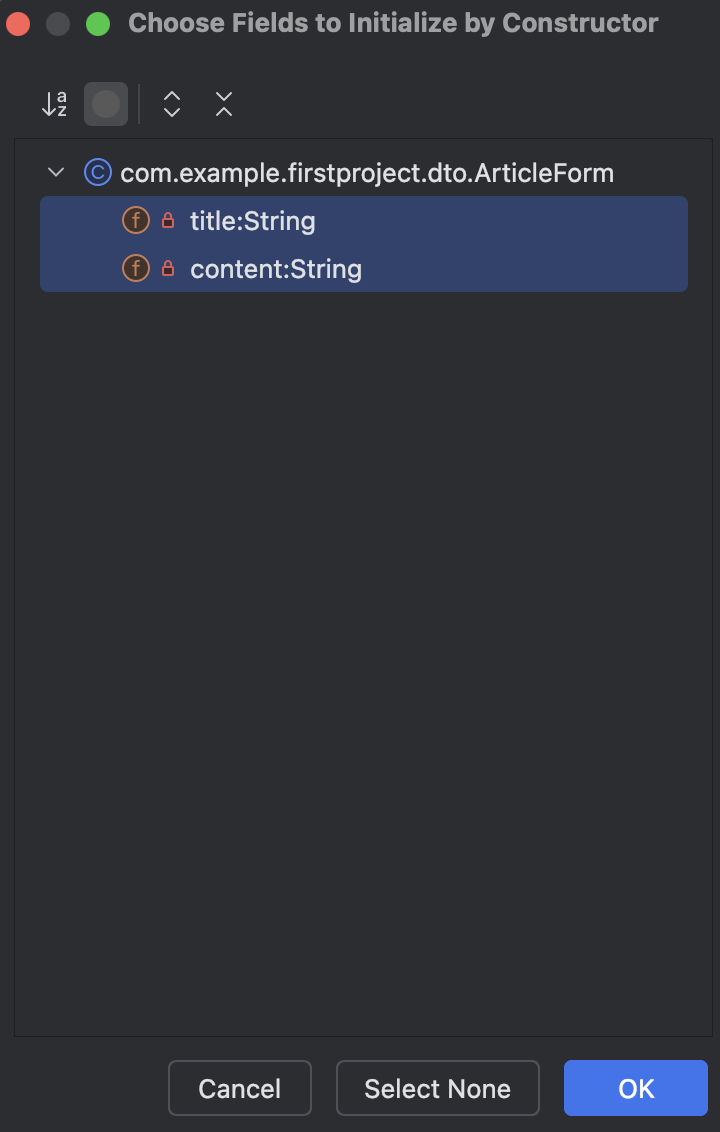
4. 생성자를 추가합니다. content 필드 다음 행에서 마우스 오른쪽 버튼을 누르고 Generate -> Constructor를 선택합니다. Ctrl을 누른 채 title:String과 content:String을 선택한 후 [OK] 버튼을 클릭하면 자동으로 생성자가 추가됩니다.

package com.example.firstproject.dto;
public class ArticleForm {
private String title; //제목을 받을 필드
private String content; //내용을 받을 필드
//전송받은 제목과 내용을 필드에 저장하는 생성자 추가
public ArticleForm(String title, String content) {
this.title = title;
this.content = content;
}
}
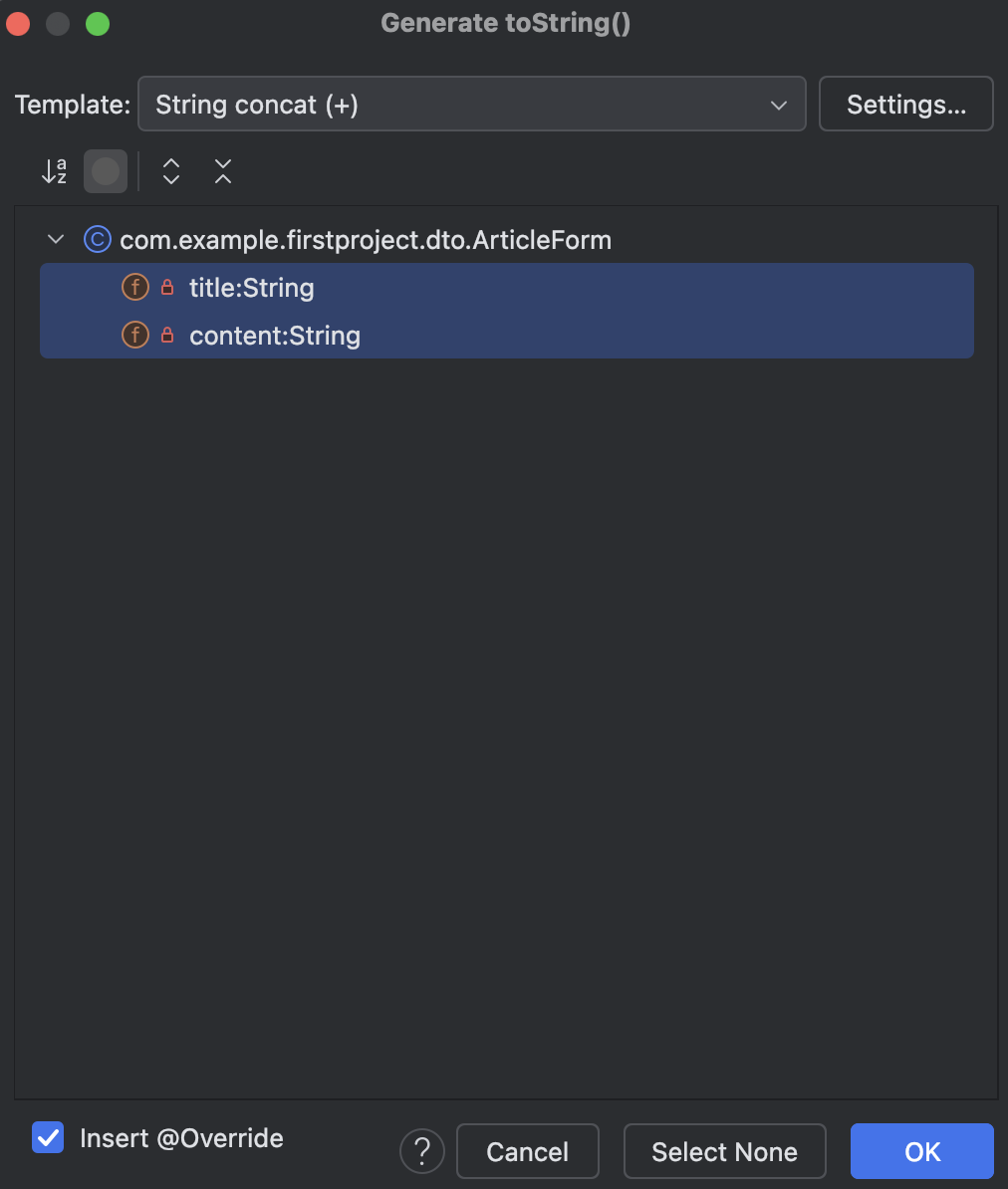
5. 폼 데이터를 잘 받았는지 확인하기 위해 toString() 메서드를 추가하겠습니다. ArticleForm() 메서드 아래 행에서 마우스 오른쪽 버튼을 누르고 Generate -> toString()을 선택합니다. title:String과 content:String이 선택된 것을 확인하고 [OK] 버튼을 클릭하면 toString() 메서드가 추가됩니다.

//데이터를 잘 받았는지 확인할 toString() 메서드 추가
@Override
public String toString() {
return "ArticleForm{" +
"title='" + title + '\'' +
", content='" + content + '\'' +
'}';
}
3.2.6 폼 데이터를 DTO에 담기
이제 전송받은 폼 데이터를 DTO에 담아 보겠습니다. ArticleController로 가서 코드를 다음과 같이 수정합니다.
1. 폼에서 전송한 데이터를 createArticle() 메서드의 매개변수로 받아 오겠습니다. DTO로 만든 클래스 이름이 ArticleForm이므로 ArticleForm 타입의 form 객체를 매개변수로 선언합니다.
2. 폼에서 전송한 데이터가 DTO에 잘 담겼는지 확인하기 위해 출력문을 추가합니다. 아직 로깅을 배우기 전이니 System.out.prinln() 문을 사용합니다. form 객체의 toString() 메서드를 호출해 출력합니다.
package com.example.firstproject.controller;
import com.example.firstproject.dto.ArticleForm; //1.ArticleForm 패키지 자동 임포트
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class ArticleController {
@GetMapping("/articles/new")
public String newArticleForm(){
return "articles/new";
}
@PostMapping("/articles/create") //2.URL 요청 접수
public String createArticle(ArticleForm form){ //1.폼 데이터를 DTO로 받기
System.out.println(form.toString()); //2.DTO에 폼 데이터가 잘 담겼는지 확인
return "";
}
}
3.2.7 입력 폼과 DTO 필드 연결하기
입력 폼에서 전송한 데이터를 DTO로 받기 위해 필드 2개, title과 content를 선언했습니다. 이 필드에 값이 들어가려면 new.mustache 입력 폼에 필드명을 지정해 줘야 합니다. 그래야 해당 입력 폼이 DTO의 필드와 연결됩니다.
1. new.mustache에 다음과 같이 속성을 추가합니다.
(1) 제목을 입력하는 <input> 태그에 name="title" 속성을 추가합니다.
(2) 내용을 입력하는 <textarea> 태그에 name="content" 속성을 추가합니다.
{{>layouts/header}}
<form class="container" action="/articles/create" method="post"> <!-- 부트스트랩 CSS 코드 적용 -->
<div class="mb-3">
<label class="form-label">제목</label>
<input type="text" class="form-control" name="title"> <!-- 1.DTO의 title 필드와 연결 -->
</div>
<div class="mb-3">
<label class="form-label">내용</label>
<textarea class="form-control" rows="3" name="content"></textarea> <!-- 2.DTO의 content 필드와 연결 -->
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
{{>layouts/footer}}
이렇게 DTO의 필드명과 동일한 이름을 name의 속성 값으로 써 주면 입력 폼에서 작성한 두 데이터가 DTO의 해당 필드와 연결됩니다.
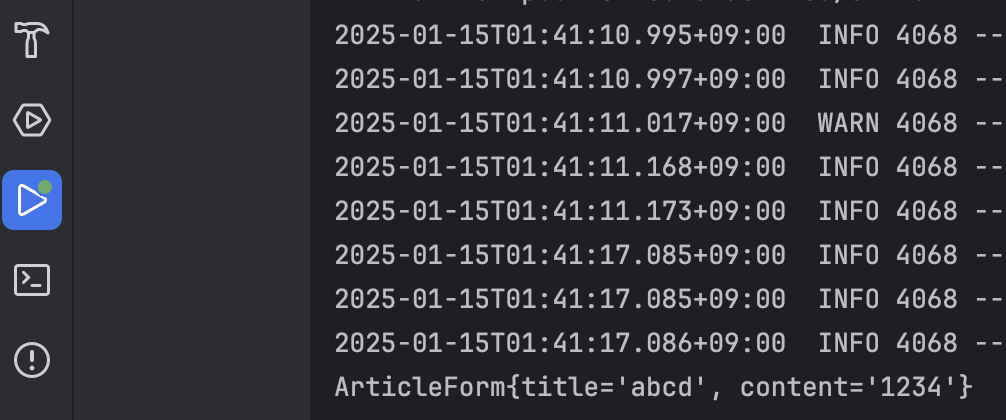
2. 서버를 재시작합니다. 브라우저를 새로 고침하고 제목은 abcd, 내용은 1234를 입력한 후 [Submit] 버튼을 클릭합니다. 인텔리제이 하단 실행창에서 [Run] 탭에 가 보면 ArticleForm의 데이터가 title='abcd', content='1234'로 출력된 것을 확인할 수 있습니다.


3.3 DTO를 데이터베이스에 저장하기
지금까지 웹 브라우저에서 전송한 폼 데이터를 컨트롤러로 받아 오는 예제를 연습했습니다. 이 절에서는 받은 데이터를 데이터베이스에 저장하는 예제를 실습해 보겠습니다.
3.3.1 데이터베이스와 JPA
데이터베이스란 쉽게 말해 데이터를 관리하는 창고입니다. 줄여서 DB라고도 하는데요. 쉽게 말하면 엑셀 파일과 비슷합니다. 엑셀 파일을 보면 각 셀에 데이터를 저장합니다. DB의 모든 데이터도 행과 열로 구성된 테이블(table)에 저장해 관리합니다.
DB 프로그램은 MySQL, 오라클(Oracle), 마리아DB(MariaDB) 등 다양한 종류가 있습니다. 여기서는 H2 DB를 사용하겠습니다. 1장에서 프로젝트를 만들 때 추가한 DB입니다.
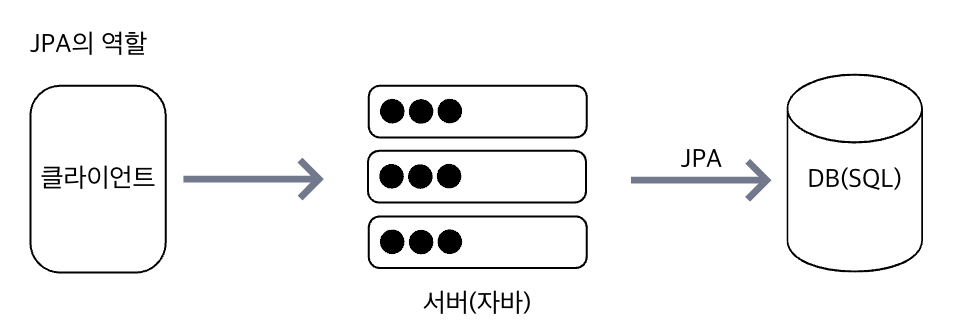
DB에 데이터를 기록하려면 어떻게 해야 할까요? 자바 언어로 "데이터 좀 기록해 줘"라고 하면 안됩니다. DB는 자바 언어를 이해하지 못합니다. 스프링 부트는 자바 언어를 사용하지만 DB는 SQL(Structed Query Language)이라는 언어를 사용하기 때문입니다.
그러면 어떻게 DB에 자바로 명령을 내릴 수 있을까요? 바로 JPA를 사용하면 됩니다. JPA(Java Persistence API)란 자바 언어로 DB에 명령을 내리는 도구로, 데이터를 객체 지향적으로 관리할 수 있게 해 줍니다. JPA도 1장에서 프로젝트를 만들 때 추가했습니다.

JPA의 핵심 도구로는 엔티티(entity)와 리파지터리(repository)가 있습니다.
- 엔티티 : 자바 객체를 DB가 이해할 수 있게 만든 것으로, 이를 기반으로 테이블이 만들어집니다.
- 리파지터리 : 엔티티가 DB 속 테이블에 저장 및 관리될 수 있게 하는 인터페이스입니다.
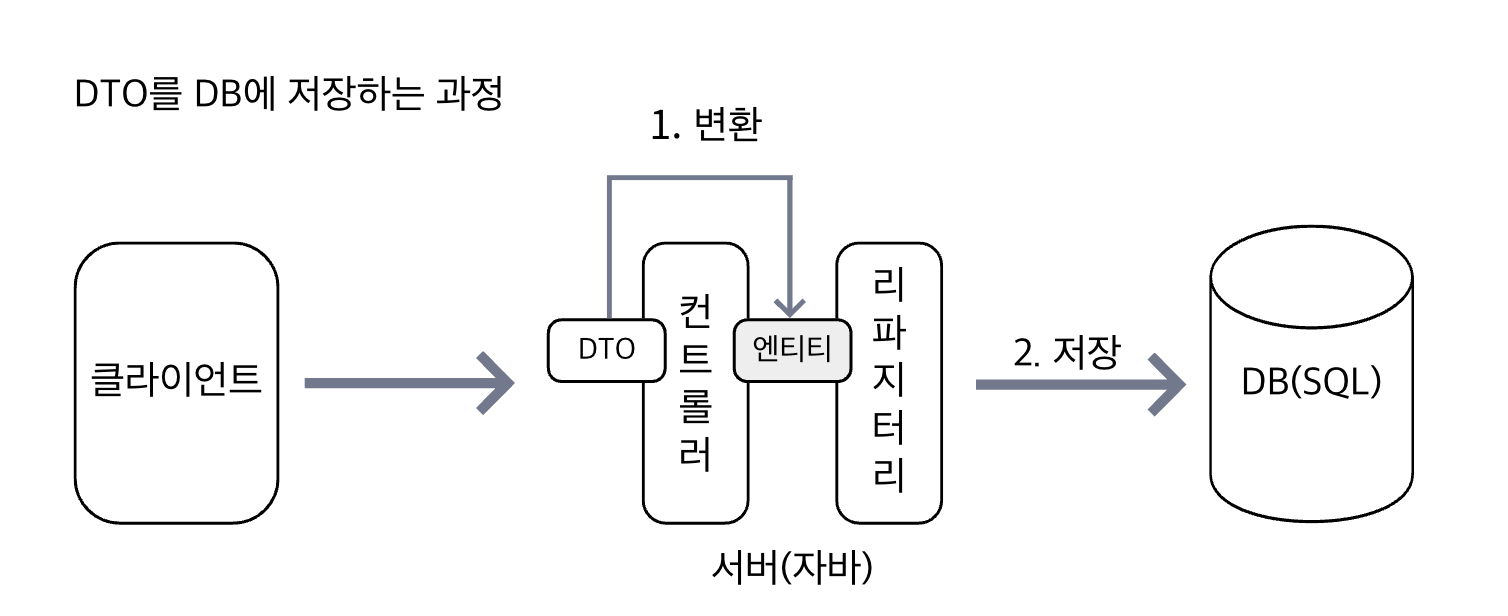
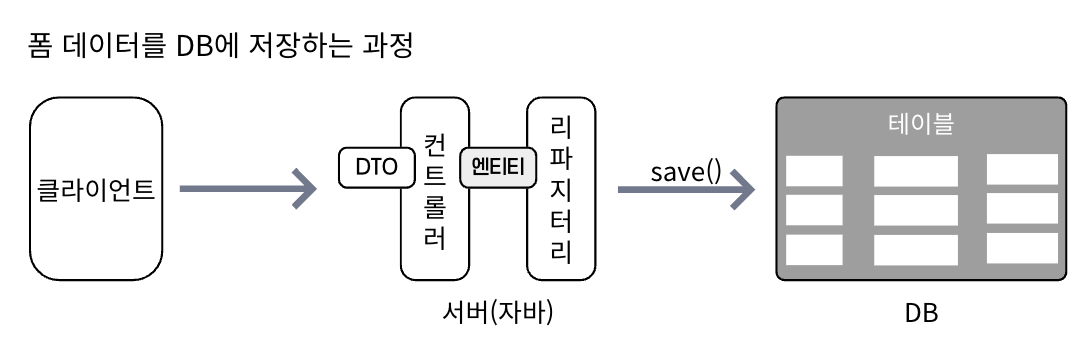
이번에는 앞에서 DTO로 받은 폼 데이터를 DB에 저장하는 예제를 실습해 보겠습니다. 실습은 다음 순서로 진행합니다.
1. DTO를 엔티티로 변환하기
2. 리파지터리를 이용해 엔티티를 DB에 저장하기

3.3.2 DTO를 엔티티로 변환하기
먼저 DTO를 엔티티로 변환해 보겠습니다.
1. 현재 ArticleController에는 articles/create 주소로 URL 요청이 들어왔을 때 폼 데이터를 받아 출력하는 코드가 있습니다. 여기에다가 앞으로 할 작업을 주석으로 작성해 놓고 시작하겠습니다.
@PostMapping("/articles/create") //2.URL 요청 접수
public String createArticle(ArticleForm form){ //1.폼 데이터를 DTO로 받기
System.out.println(form.toString()); //2.DTO에 폼 데이터가 잘 담겼는지 확인
//1.DTO를 엔티티로 변환
//2. 리파지터리로 엔티티를 DB에 저장
return "";
}
2. DTO를 엔티티로 변환하기 위해 form 객체의 toEntity()라는 메서드를 호출해서 그 반환 값을 Article 타입의 article 엔티티에 저장합니다.
//1.DTO를 엔티티로 변환
Article article = form.toEntity();
Article 클래스 만들기
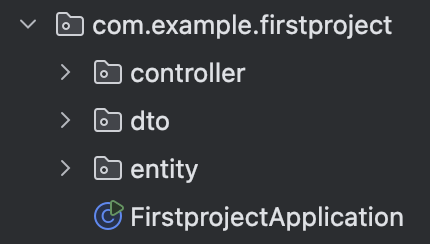
1. 빨간색으로 표시된 Article 클래스에 마우스를 올리고 조금 기다리면 Article 클래스를 만들 수 있는 링크가 뜹니다. Create class 'Article'을 클릭합니다. 클래스 만들기 창에서 패키지 생성 위치를 기본 패키지(com.example.firstproject) 아래 Controller가 아닌 entity라고 수정하고 [OK] 버튼을 클릭합니다.
2. 프로젝트 탐색기를 보면 기본 패키지(com.example.firstproject) 아래에 entity 패키지가 만들어졌고 내부에 Article 클래스가 만들어 어진 것을 확인할 수 있습니다.

3. Article 클래스 코드를 작성해 봅시다.
(1) 이 클래스가 엔티티임을 선언하기 위해 @Entity 어노테이션을 붙입니다. @Entity는 JPA에서 제공하는 어노테이션으로, 이 어노테이션이 붙은 클래스를 기반으로 DB에 테이블이 생성됩니다. 테이블 이름은 클래스 이름과 동일하게 Article로 생성됩니다.
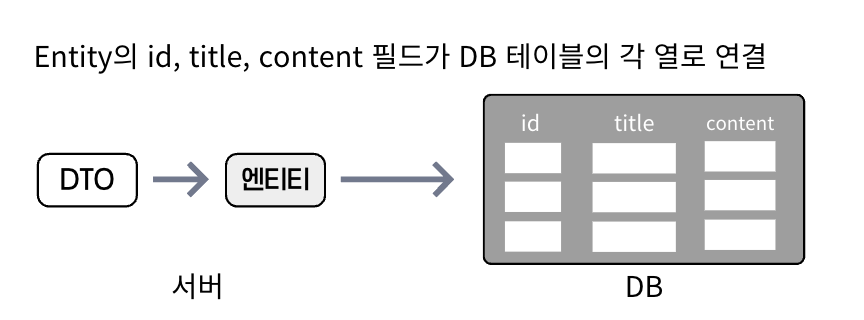
(2) DTO 코드를 작성할 때와 같이 title, content 필드를 선언합니다. 두 필드도 DB에서 인식할 수 있게 @Column 어노테이션을 붙입니다. 두 필드가 DB 테이블의 각 열(Column)과 연결됩니다.
(3) 마지막으로 엔티티의 대푯값을 넣습니다. 대푯값을 id로 선언하고 @Id 어노테이션을 붙입니다. 이어서 @GeneratedValue 어노테이션도 붙여서 대푯값을 자동으로 생성하게 합니다(예: 1,2,3). 대푯값은 사람으로 따지면 주민등록번호와 같습니다. Article 엔티티 중에 제목과 내용이 같은 것이 있더라도 대푯값 id로 다른 글임을 구분할 수 있습니다.
package com.example.firstproject.entity;
import jakarta.persistence.Column;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.Id;
@Entity //1.엔티티 선언
public class Article {
@Id //3.엔티티의 대푯값 지정
@GeneratedValue //3.자동 생성 기능 추가(숫자가 자동으로 매겨짐)
private Long id;
@Column //2.title 필드 선언, DB 테이블의 title 열과 연결됨
private String title;
@Column //2.content 필드 선언, DB 테이블의 content 열과 연결됨
private String content;
}
@Id가 빨간색으로 표시된다면 마우스를 올린 후 option(Alt)+Enter를 누르고 Id(jakarta.persistence)를 선택해 주세요.
이렇게 해서 엔티티 클래스를 선언했습니다.

4. Article 객체의 생성 및 초기화를 위해 생성자를 추가합니다. 코드 자동 생성 기능을 사용해 보겠습니다. content 필드 아래에서 마우스 오른쪽 버튼을 누르고 Generate -> Constructor를 선택합니다. Shift(Ctrl)를 누른 채 id:Long, title:String, content:String을 모두 선택한 후 [OK] 버튼을 클릭합니다.
이어서 toString() 메서드도 추가합니다. 생성자 아래에서 마우스 오른쪽 버튼을 누르고 Generate -> toString() 메서드도 추가합니다. 생성자 아래에서 마우스 오른쪽 버튼을 누르고 Generate -> toString()을 선택합니다. id:Long, title:String, content:String이 모두 선택된 것을 확인하고 [OK] 버튼을 클릭합니다.
@Column //2.content 필드 선언, DB 테이블의 content 열과 연결됨
private String content;
//Article 생성자 추가
public Article(Long id, String title, String content) {
this.id = id;
this.title = title;
this.content = content;
}
//toString() 메서드 추가
@Override
public String toString() {
return "Article{" +
"id=" + id +
", title='" + title + '\'' +
", content='" + content + '\'' +
'}';
}
5. ArticleController에 가 보면 빨간색으로 표시되던 Article의 오류 표시가 사라졌습니다. 이제 Article이라는 엔티티 타입이 인식된다는 뜻입니다. 위에 entity 패키지의 Article 클래스가 임포트된 것도 확인할 수 있습니다.
toEntity() 메서드 추가하기
다음으로 toEntity() 메서드를 만들어 보겠습니다. toEntity() 메서드는 DTO인 form 객체를 엔티티 객체로 변환하는 역할을 합니다.
1. 빨간색으로 표시된 toEntity()에 마우스를 올리고 잠시 기다리면 해당 메서드를 만들 수 있는 링크가 뜹니다. Create method 'toEntity' in 'ArticleForm'을 클릭합니다.
ArticleForm(DTO 클래스)이 열리면서 toEntity() 메서드가 추가됩니다.
public Article toEntity() {
}
2. toEntity() 메서드에서는 폼 데이터를 담은 DTO 객체를 엔티티로 반환합니다(return new Article();). 전달값은 Article 클래스의 생성자 형식에 맞게 작성하면 됩니다. Article.java에서 생성자를 확인해 보면 id, title, content를 매개변수로 받고 있습니다. 아직 ArticleForm 객체에 id 정보는 없으므로 첫 번째 전달값은 null, 두 번째 전달값은 title, 세 번째 전달값은 content를 입력합니다.
public Article toEntity() {
return new Article(null, title, content); //생성자 입력 양식에 맞게 작성
}
3. ArticleController에 가 보면 toEntity() 메서드의 오류 표시가 사라진 것을 확인할 수 있습니다. 이렇게 해서 DTO를 엔티티로 변환하는 과정을 마쳤습니다.
3.3.3 리파지터리로 엔티티를 DB에 저장하기
다음으로 리파지터리로 엔티티를 DB에 저장하겠습니다. ArticleController에 리파지터리(articleRepository)가 있다는 가정하에 코드를 작성하겠습니다.
1. articleRepository.save() 메서드를 호출해 article 엔티티를 저장합니다. save() 메서드는 저장된 엔티티를 반환하므로 이를 Article 타입의 saved라는 객체에 받아 옵니다. 그런데 articleRepository 부분에 빨간색 오류가 뜹니다. 이는 articleRepository 객체를 선언하지 않고 사용했기 때문입니다.
2. 필드 선언부에 ArticleRepository 타입의 articleRepository 객체를 선언합니다.
public class ArticleController {
private ArticleRepository articleRepository; //2.articleRepository 객체 선언
@GetMapping("/articles/new")
public String newArticleForm(){
return "articles/new";
}
@PostMapping("/articles/create") //2.URL 요청 접수
public String createArticle(ArticleForm form){ //1.폼 데이터를 DTO로 받기
System.out.println(form.toString()); //2.DTO에 폼 데이터가 잘 담겼는지 확인
//1.DTO를 엔티티로 변환
Article article = form.toEntity();
//2. 리파지터리로 엔티티를 DB에 저장
Article saved = articleRepository.save(article); //1.article 엔티티를 저장해 saved 객체에 반환
return "";
}
}코드를 다 작성했는데 save() 메서드와 필드 선언부에 ArticleRepository가 빨간색으로 표시되며 인식되지 않습니다. 해당 리파지터리가 아직 없기 때문입니다.
리파지터리 만들기
ArticleRepository 인터페이스를 만들어 봅시다. 기본 패키지 아래 새 피키지를 만들어 추가하겠습니다.
1. 프로젝트 탐색기의 com.example.firstproject에서 마우스 오른쪽 버튼을 누르고 New -> Package를 선택합니다. 끝에 repository를 추가해 패키지 이름을 com.example.firstproject.repository로 짓습니다.
2. repository 패키지가 생성되면 마우스 오른쪽 버튼을 누르고 New -> Java Class를 선택합니다. 이번에는 Interface를 선택하고 이름을 ArticleRepositroy라고 입력합니다.
3. 새 편집기가 열리면서 ArticleRepository가 repository 패키지 안에 생성된 것을 확인할 수 있습니다.
리파지터리는 사용자가 직접 구현할 수 도 있지만 JPA에서 제공하는 리파지터리 인터페이스를 활용해 만들 수도 있습니다. 다음과 같이 ArticleRepositroy 다음에 extends Crud를 입력하면 펼침 목록이 나타나는데, 그중에서 CrudRepository<T, ID>를 선택합니다. 이는 CrudRepository라는 인터페이스를 상속받는 명령입니다.
4. CrudRepository는 JPA에서 제공하는 인터페이스로 이를 상속해 엔티티를 관리(생성, 조회, 수정, 삭제)할 수 있습니다. CrudRepository에 홑화살괄호(<>)를 붙이고 그 안에 다음과 같이 2개의 제네릭 요소를 받습니다.
- Article : 관리 대상 엔티티의 클래스 타입입니다. 여기서는 Article입니다.
- Long : 관리 대상 엔티티의 대푯값 타입입니다. Article.java 파일에 가 보면 id를 대푯값으로 지정했습니다. id의 타입은 Long이므로 Long을 입력합니다.
package com.example.firstproject.repository;
import com.example.firstproject.entity.Article;
import org.springframework.data.repository.CrudRepository;
public interface ArticleRepository extends CrudRepository<Article, Long> {
}
여기까지 작성하면 ArticleRepository는 CrudRepository가 제공하는 기능을 별도 정의 없이 그대로 사용할 수 있습니다. DB에 데이터를 생성하고(Create), 읽고(Read), 수정하고(Update), 삭제하는(Delete) 기본 동작을 추가 코드로 구현할 필요 없이 CrudRepository에서 상속받아 사용할 수 있습니다.
5. ArticleController에 가 보면 위쪽에 import com.example.firstproject.repository.ArticleRepository;를 자동으로 임포트했습니다. 필드 선언문과 save() 메서드의 빨간색 오류 표시도 사라졌습니다.
CrudRepository 인터페이스 상속 테스트
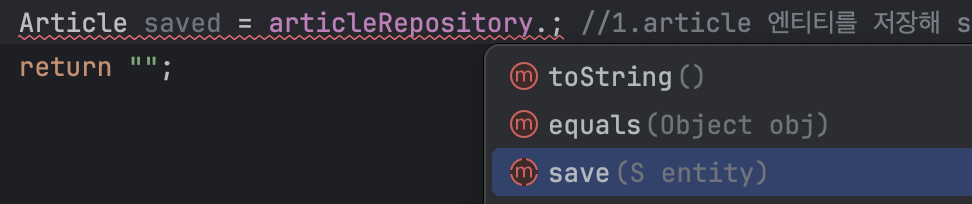
articleRepository가 CrudRepositroy의 기능을 상속받아 사용할 수 있는지 알아보는 방법이 있습니다. 코드에서 .save(article) 부분을 지우고 articleRepository 다음에 점(.)을 찍으면 CrudRepository에서 제공하는 기능이 목록으로 뜹니다. save 기능을 사용하므로 save를 선택하고 save() 메서드 안에 article을 넣어 주면 앞에서 작성한 코드와 같아집니다.

객체 주입하기
앞의 코드에서 이상한 점을 발견했나요? ArticleRepository 인터페이스의 구현 객체를 new 키워드로 만든 적이 없는데도 articleRepository 객체를 사용했습니다.
private ArticleRepository articleRepository;
(중략)
Article saved = articleRepository.save(article);
자바를 배웠다면 당연히 다음과 같이 ArticleRepositoryImpl() 같은 구현체를 만들었겠죠.
private ArticleRepository articleRepository = new ArticleRepositoryImpl(){
};
그러나 스프링 부트에서는 객체를 만들지 않아도 됩니다. 스프링 부트가 알아서 객체를 만들기 때문입니다. @Autowired 어노테이션을 붙이면 스프링 부트가 미리 생성해 놓은 객체를 가져다가 연결해 줍니다.
@Controller
public class ArticleController {
@Autowired //스프링 부트가 미리 생성해 놓은 리파지터리 객체 주입(DI)
private ArticleRepository articleRepository;
@Autowired는 스프링 부트에서 제공하는 어노테이션으로 이를 컨트롤러의 필드에 붙이면 스프링 부트가 만들어 놓은 객체를 가져와 주입해 줍니다. 이를 의존성 주입(DI, Dependency Injection)이라고 합니다.
데이터 저장 확인하기
1. article 엔티티가 정말 DB에 테이블로 저장됐는지 확인해 보겠습니다.
(1) DTO가 엔티티로 잘 변환되는지 article.toString() 메서드를 호출해 확인합니다.
(2) article이 DB에 잘 저장되는지 saved.toString() 메서드를 호출해 확인합니다.
public String createArticle(ArticleForm form){
System.out.println(form.toString());
//1.DTO를 엔티티로 변환
Article article = form.toEntity();
System.out.println(article.toString()); //1.DTO가 엔티티로 잘 변환되는지 확인 출력
//2. 리파지터리로 엔티티를 DB에 저장
Article saved = articleRepository.save(article);
System.out.println(saved.toString());//2.article이 DB에 잘 저장되는지 확인 출력
return "";
}
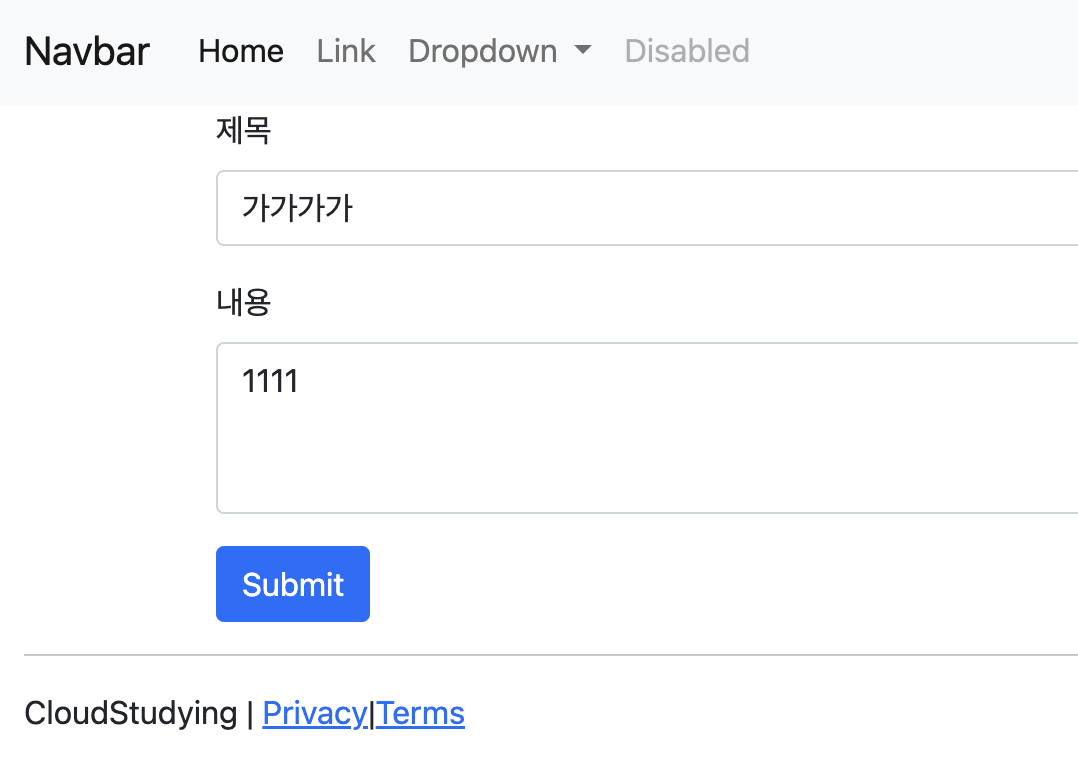
2. 서버를 재시작하고 loaclhost:8080/articles/new 페이지에 접속합니다. 제목은 가가가가, 내용은 1111을 입력하고 [Submit] 버튼을 클릭합니다.

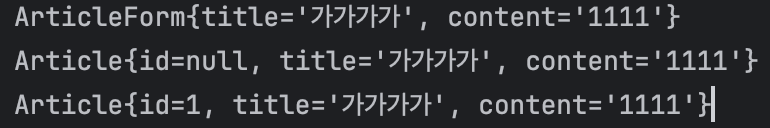
3. 인텔리제이의 [Run] 탭에 가 보면 다음과 같은 결과를 확인할 수 있습니다.
(1) 폼데이터를 받는 객체인 DTO에 title='가가가가', content='1111'이 저장됐습니다. DTO의 클래스 타입은 ArticleForm이었습니다.
(2) DTO가 엔티티로 변환돼 id=null, title='가가가가', content='1111'이 저장됐습니다. 엔티티의 클래스 타입은 Article이었습니다.
(3) 마지막으로 리파지터리가 엔티티를 DB에 저장해 saved라는 엔티티 변수에 반환했습니다. saved 변수에 저장된 결과를 보면 title과 content는 똑같고 id는 자동으로 설정된 1을 출력했습니다. saved 변수는 엔티티 타입이고, 엔티티의 클래스 타입은 Article입니다.

3.4 DB 데이터 조회하기
앞에서 폼 데이터를 DB에 저장했습니다. 폼 데이터를 DTO로 받아 엔티티로 변환한 후 리파지터리를 이용해 DB에 저장하는 과정이었습니다.

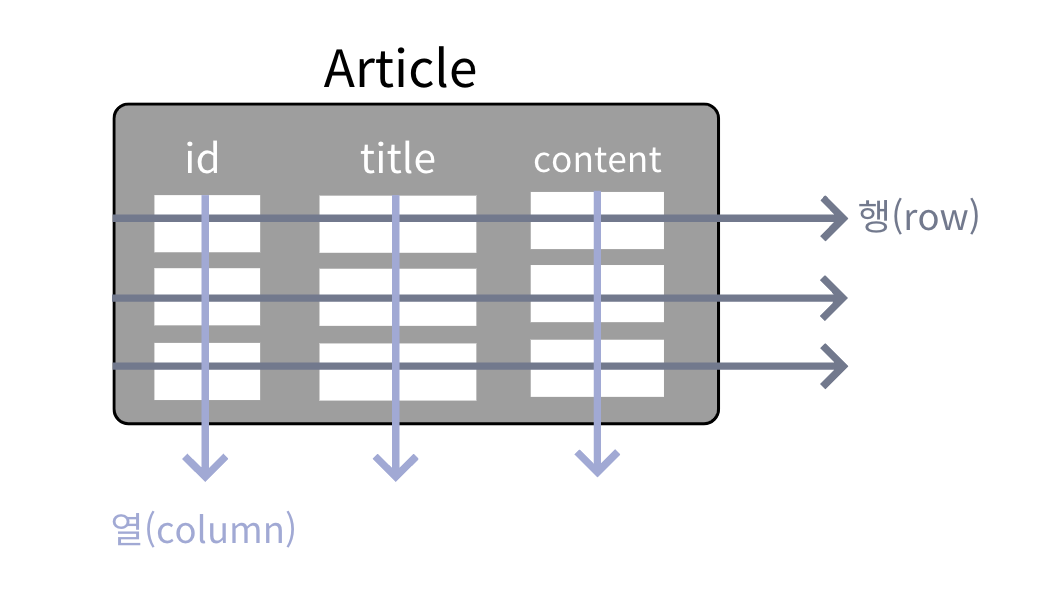
DB에 저장된 데이터는 테이블이라는 틀에 맞춰 관리됩니다. 테이블(table)은 행(row)와 열(column)로 이루어져 있습니다. 앞에서 엔티티로 선언한 Article을 예로 들어 보면, Article 테이블은 id, title, contetn라는 3개의 열로 구성되어 있습니다.

Article 테이블에는 데이터가 한 행씩 생성(Create)됩니다. 이렇게 채워진 데이터는 조회(Read), 수정(Update), 삭제(Delete)할 수 있는데 이러한 CRUD 조작은 SQL이라는 언어로 수행합니다. 대표적인 SQL 문법으로는 데이터를 생성(삽입)할 때 사용하는 INSERT문, 삭제할 때 사용하는 DELETE 문이 있습니다.
이 절에서는 SELECT 문과 INSERT 문으로 DB에 저장된 데이터를 조회하고 삽입하기를 연습해 보겠습니다.
3.4.1 H2 DB 접속하기
먼저 H2 DB에 접속하기 위해 필요한 기본 설정을 하겠습니다.
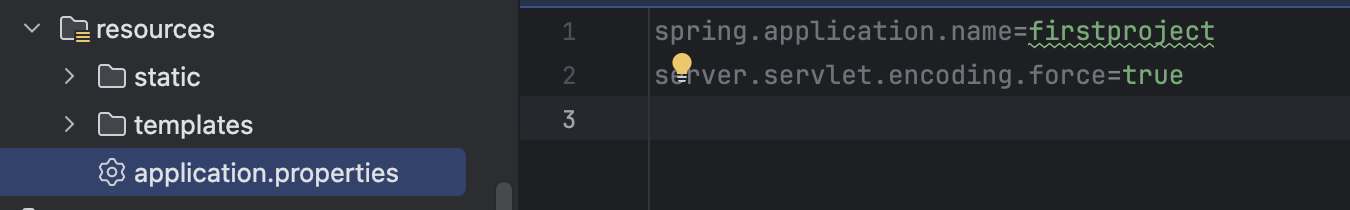
1. 프로젝트 탐색기의 src > main > resources에 가면 application.properties라는 파일이 있습니다. 더블클릭해 파일을 엽니다.

2. 여기에 프로젝트에 관련한 내용을 적겠습니다. 먼저 spring.h2.console.enabled=ture라고 작성합니다. 이는 H2 DB에 웹 콘솔로 접근할 수 있도록 허용하는 설정입니다.
spring.application.name=firstproject
server.servlet.encoding.force=true
spring.h2.console.enabled=true
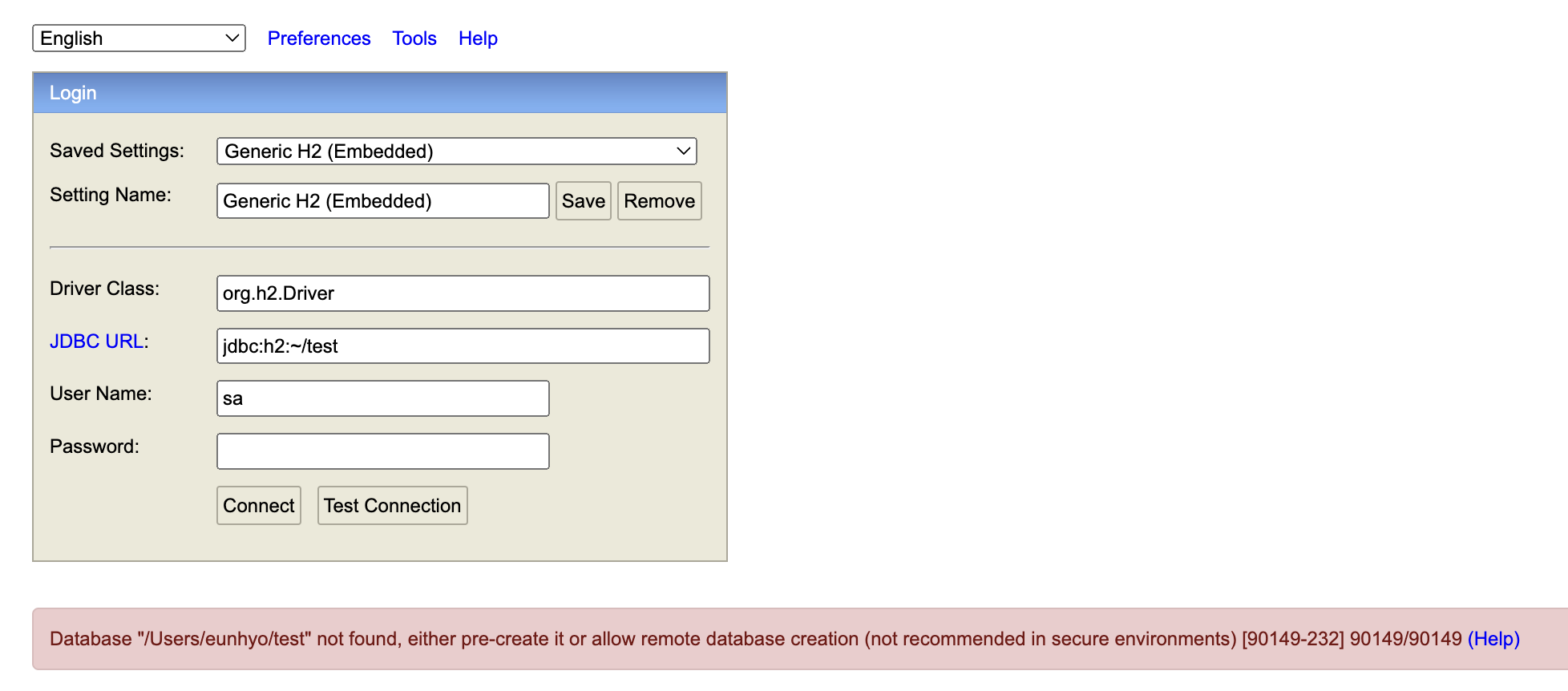
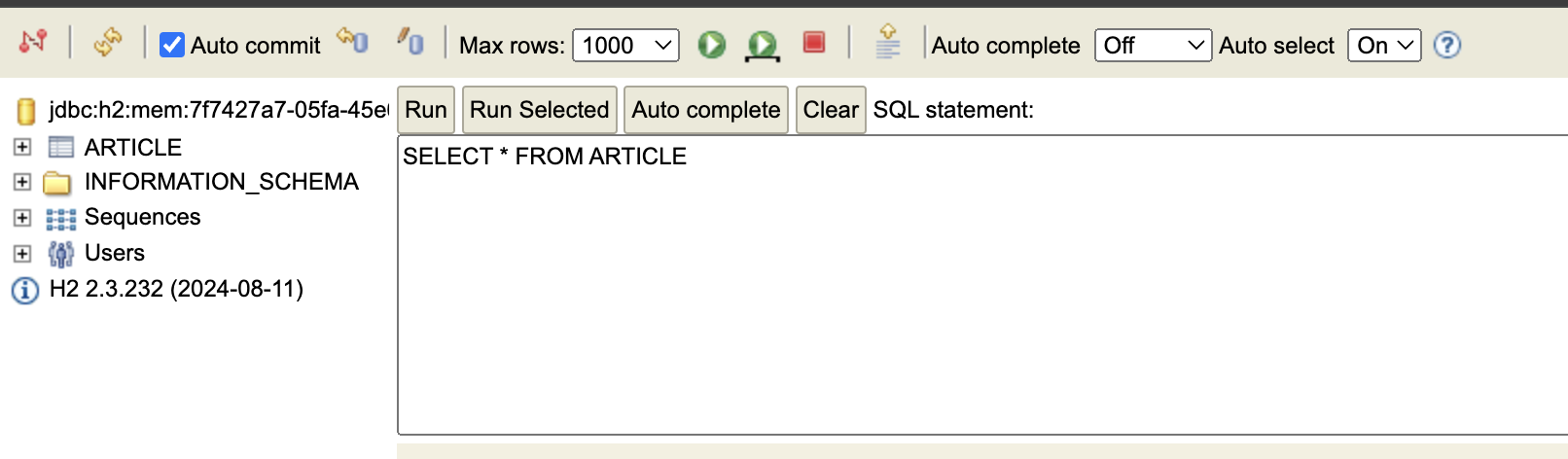
3. 바뀐 설정값을 반영하기 위해 서버를 재시작합니다. 웹 브라우저를 실행하고 localhost:8080/h2-console 페이지에 접속합니다. 다음과 같은 화면이 나오면 [Connect] 버튼을 클릭합니다. 그런데 접속이 안됩니다. JDBC URL에 적힌 값이 DB 접근 주소인데, 이 값은 서버를 실행할 때마다 바뀌므로 이 값을 찾아 다시 입력해 줘야 합니다.

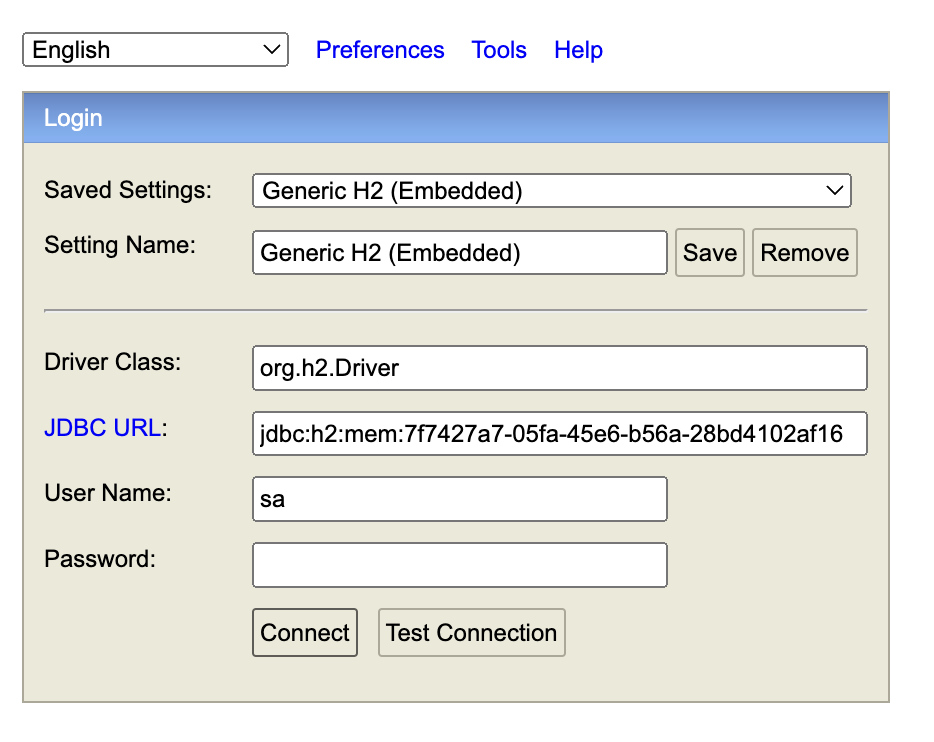
4. 인텔리제이의 [Run] 탭으로 가서 Ctrl+F를 눌러 jdbc를 검색합니다. 검색 결과를 보면 'jdbc:h2:mem: ...'가 나옵니다. 이는 'JDBC H2 DB가 메모리에서 동작하는데 그 주소가 ...이다'라는 의미입니다. '...'에 해당하는 메모리 주소는 컴퓨터마다 다르고 서버를 재시작할때마다 바뀝니다. 이 문구를 복사한 후 웹 브라우저의 JDBC URL에 붙여 넣고 [Connect] 버튼을 클릭해 DB에 접속합니다.

3.4.2 데이터 조회하기
H2 DB 접속에 성공했습니다. DB 화면 오른쪽에서 ARTICLE 테이블을 펼치면 열 속성으로 ID, CONTENT, TITLE이 있다고 나옵니다. 테이블에 데이터가 저장됐는지 확인해 보겠습니다.
1. ARTICLE 테이블을 클릭합니다. 왼쪽에 SELECT * FROM ARTICLE이라고 적힌 SQL 문이 나옵니다.

SELECT 문은 테이블의 속성을 조회하는 명령으로, 형식은 다음과 같습니다. 속성명 대신에 *을 사용하면 모든 속성을 조회하라는 뜻입니다.
형식) SELECT 속성명 FROM 테이블명;
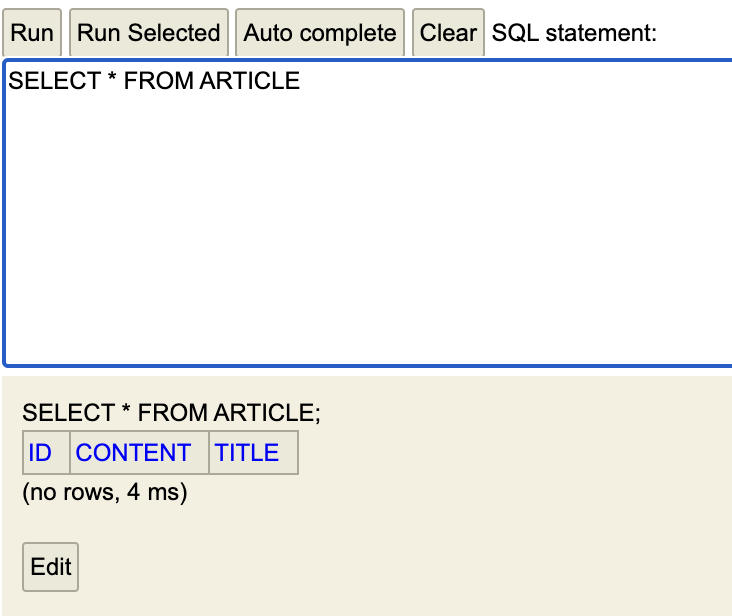
2. [Run]을 클릭해 봅시다. 아무런 데이터가 없다고 나옵니다. 앞에서 H2 DB를 설정한 후 서버를 재시작해서 데이터가 날아갔습니다. H2 DB는 모든 입출력을 메모리 모드에서 돌리기 때문에 서버를 재시작하면 DB에 저장된 내용이 사라집니다.

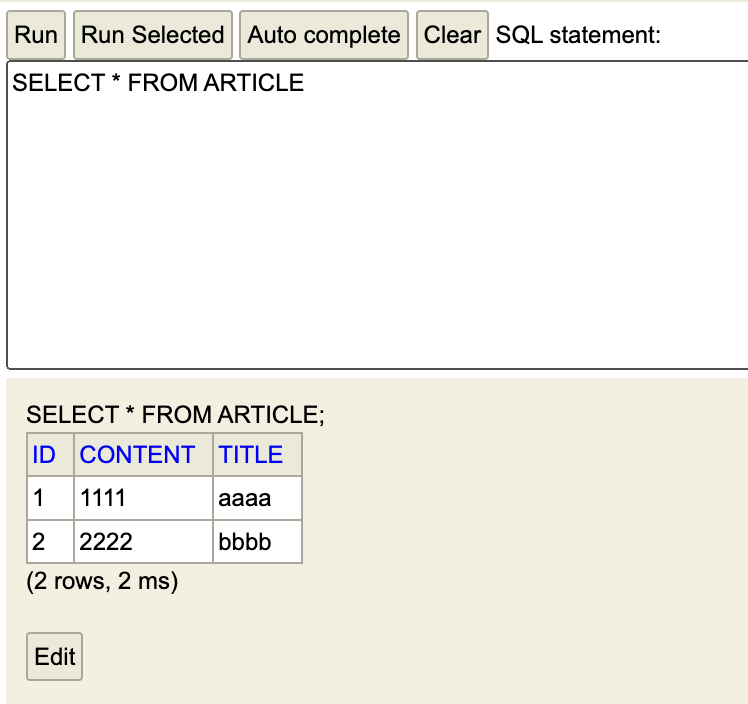
3. 웹 브라우저에서 새 탭을 추가하고 localhost:8080/articles/new 페이지로 이동합니다. 입력 폼이 나타나면 제목은 aaaa, 내용은 1111을 입력한 후 [Submit] 버튼을 클릭합니다. [뒤로 가기] 버튼을 클릭하고 다시 제목은 bbbb, 내용은 2222를 입력한 후 전송합니다.
DB로 가서 [Run]을 클릭하면 레코드 2개가 잘 들어간 것을 확인할 수 있습니다.

4. 이번에는 SQL 문으로 직접 레코드를 삽입해 보겠습니다. 테이블에 데이터를 삽입할 때는 INSERT 문을 사용합니다. 형식은 다음과 같습니다.
형식) INSERT INTO 테이블명(속성명1, 속성명2, 속성명3, ...) VALUES(값1, 값2, 값3 ...);
article 테이블 id는 3, title은 'cccc', content는 '3333'을 삽입하려면 다음과 같이 작성하면 됩니다.
INSERT INTO article(id, title, content) VALUES(3, 'cccc', '3333');
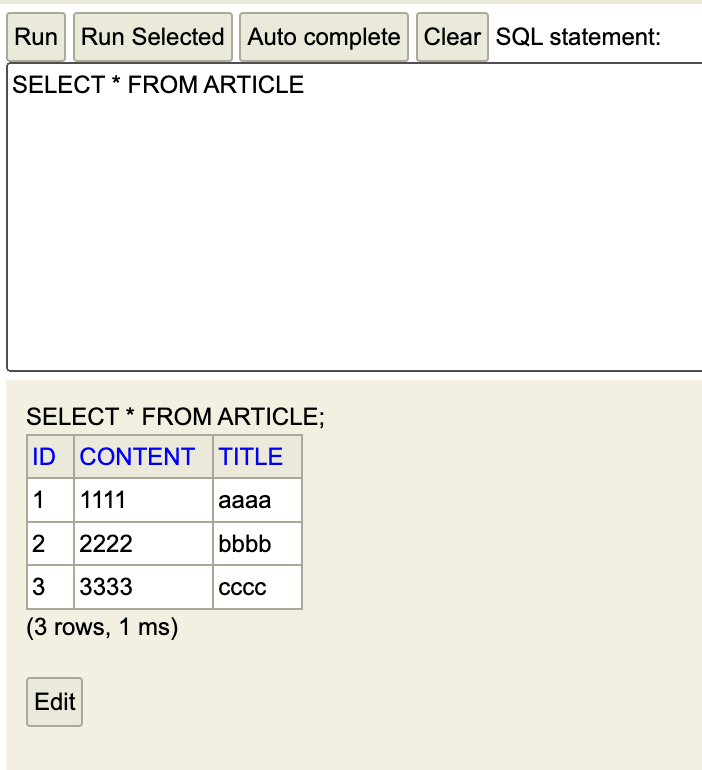
DB 입력창에 SQL 문을 지우고 INSERT 문을 작성한 후 [Run]을 클릭해 보면 1건이 업데이트됐다고 나옵니다.

5. [Clear]를 클릭해 코드를 모두 지우고 SELECT * FROM article;을 작성한 후 [Run]을 클릭합니다. 데이터가 잘 삽입된 것을 확인할 수 있습니다.

'스프링부트' 카테고리의 다른 글
| 6장 게시판 내 페이지 이동하기 (2) | 2025.01.20 |
|---|---|
| 5장 게시글 읽기: Read (1) | 2025.01.20 |
| 4장 롬복과 리팩터링 (2) | 2025.01.15 |
| 2장 MVC 패턴 이해와 실습 (2) | 2025.01.13 |
| 1장 스프링 부트 시작하기 (4) | 2025.01.06 |